目錄
更新: player.me 已停止服務,本文失效
player.me 網站已於 2022 年 4 月份之後停止服務,本文教學已失效。類似服務可以使用 StreamElements 的自訂 Overlay 來達成。
這篇教學內容是因應之後我們會有一系列的戶外實況生活實境直播教學,之後我會介紹幾個手機用的戶外實況APP的使用與設定方式,而在戶外直播的畫面上實況主都會有一些自己想放的元素在畫面上,例如個人logo、聊天室、追隨通知、贊助商資訊等等。這些元素要一個一個設置在畫面上也有七到八個來源要設定,有時候甚至 APP 一更新或是換個軟體就要全部重新設定,而且在手機上又不像電腦那麼容易去調整這些實況介面的設置。
player.me 就是一個把各種實況介面元素整合成一個網址的服務,支援讀取「圖片、影像、文字、網頁、實況事件與通知、轉場特效」等元素,最後只要在實況軟體上面擷取 player.me 生成的 Overlay 網址,就可以簡單把你設定好的實況介面帶著走了,非常的方便。文章後我也會介紹一些我進行 IRL生活實況時常用的一些實況元素,大家也可以參考來訂製自己專屬的實況介面哦!
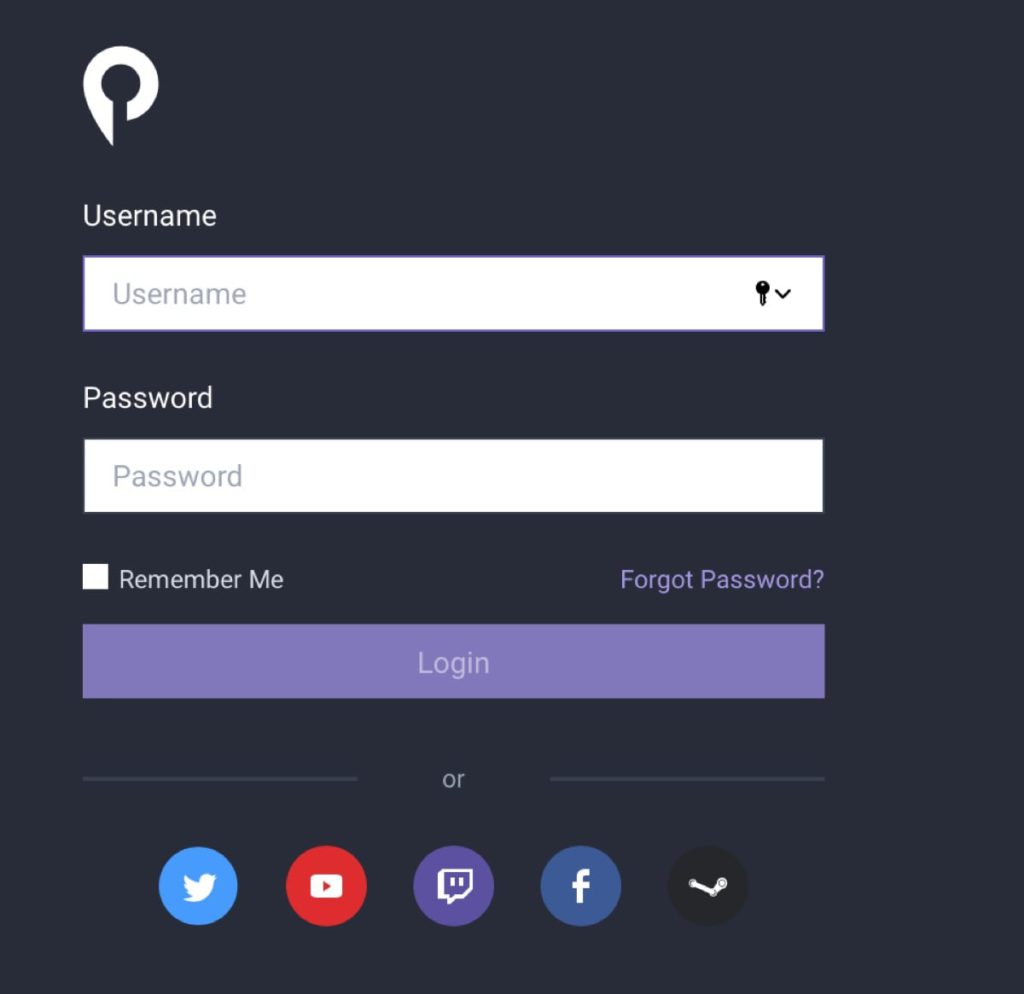
註冊或利用社群帳號登入 player.me 網站
player.me 網站已於 2022 年 4 月份之後停止服務,本文教學已失效。類似服務可以使用 StreamElements 的自訂 Overlay 來達成。
player.me 支援直接使用社群平台帳號登入,實況主可以使用你所在的實況平台帳號登入,他可以連結讀取到你的實況資料與通知等等,就不用再多註冊一個帳號。


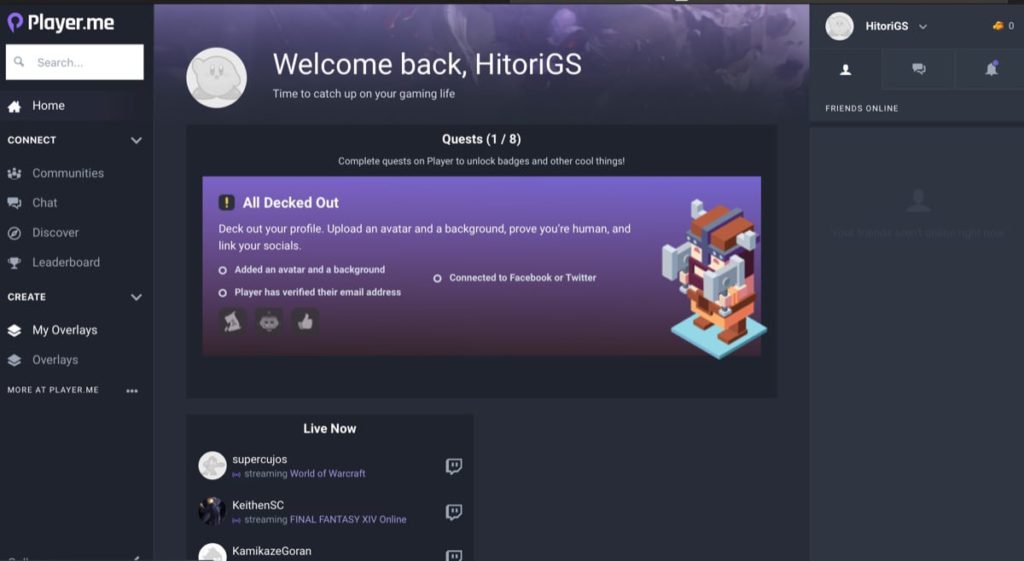
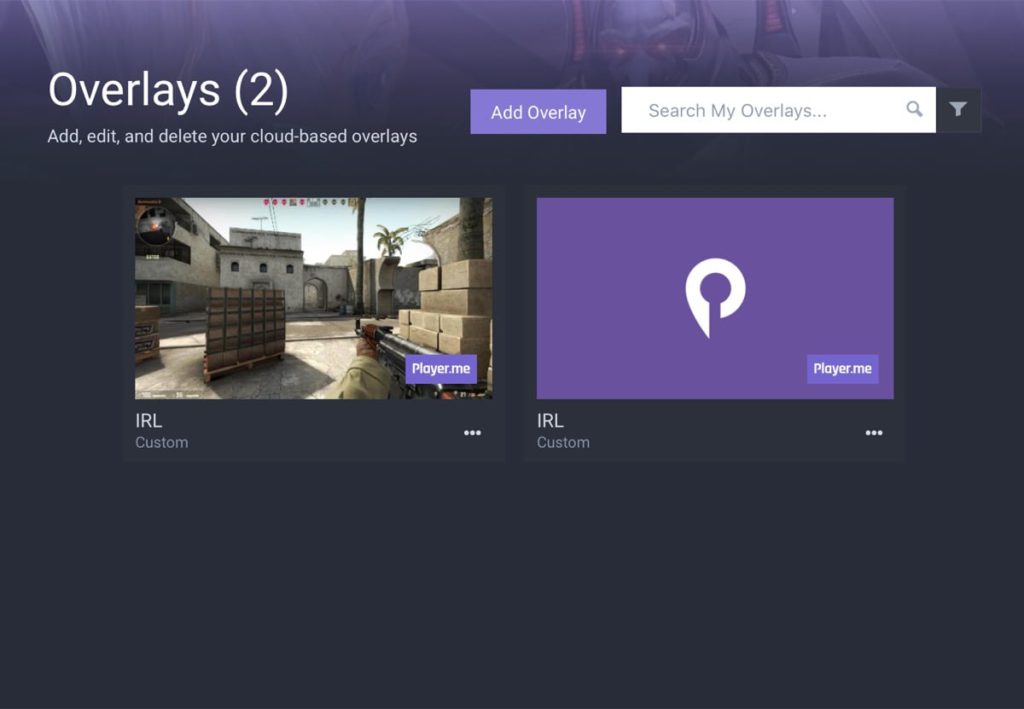
這是登入之後的主頁畫面,你可以在 Overlays 瀏覽其他人已經建立好的 Overlay(實況介面),但是我們的目標是要建立自己的 Overlay,所以請點選 My Overlays。
新增自己的 Overlay(實況介面)
點選畫面上的 Add Overlay 按鈕,建立自己的 Overlay。

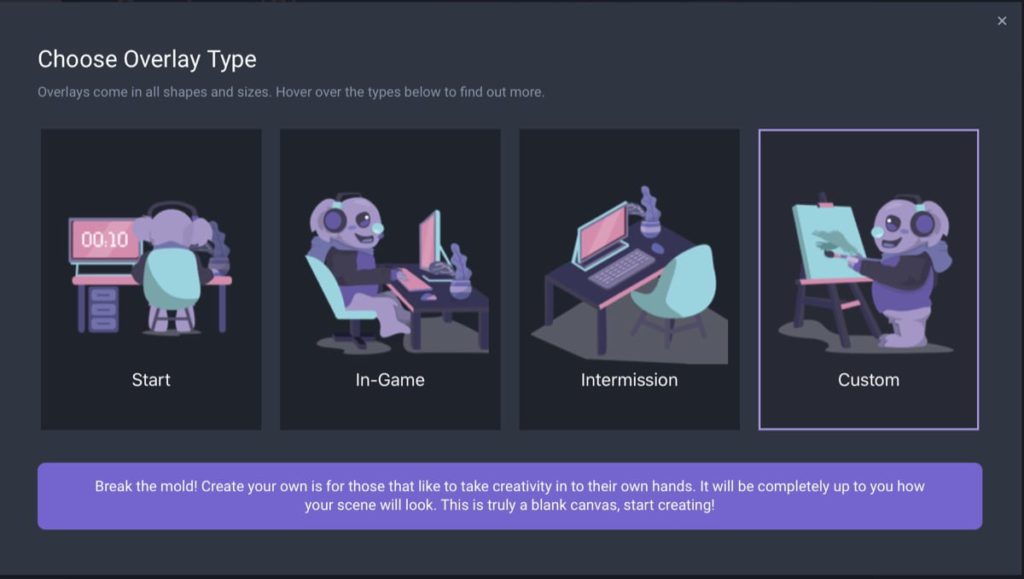
依照自己想建立的介面類別,可以選擇參考範本或是自己建立,我們現在要建立自己IRL戶外直播的實況介面,所以請點選 Custom。

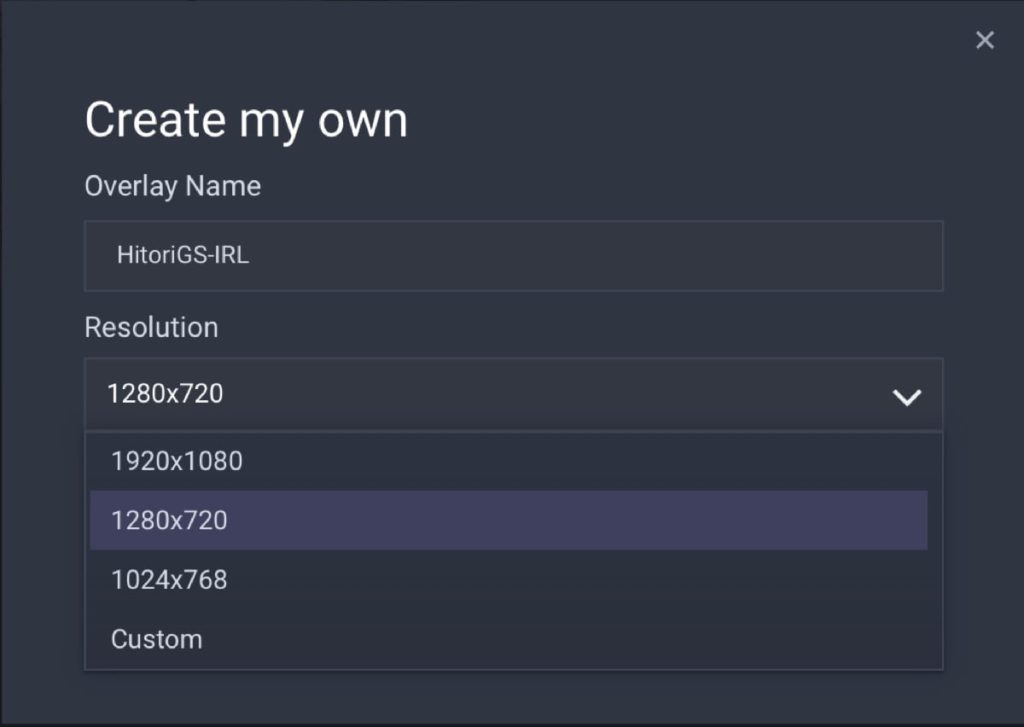
接下來幫自己的介面取一個名字,並且選擇解析度。這邊依個人在手機實況軟體上的實況APP介面來選擇,一般是開720P的話就選擇 1280×720,不過你也可以選擇 1080P(1920×1080) 然後到時候再把介面縮小。因為這個介面設定好也可以直接在OBS上使用,這邊就以 1920×1080 為範例。

在實況介面上新增元素

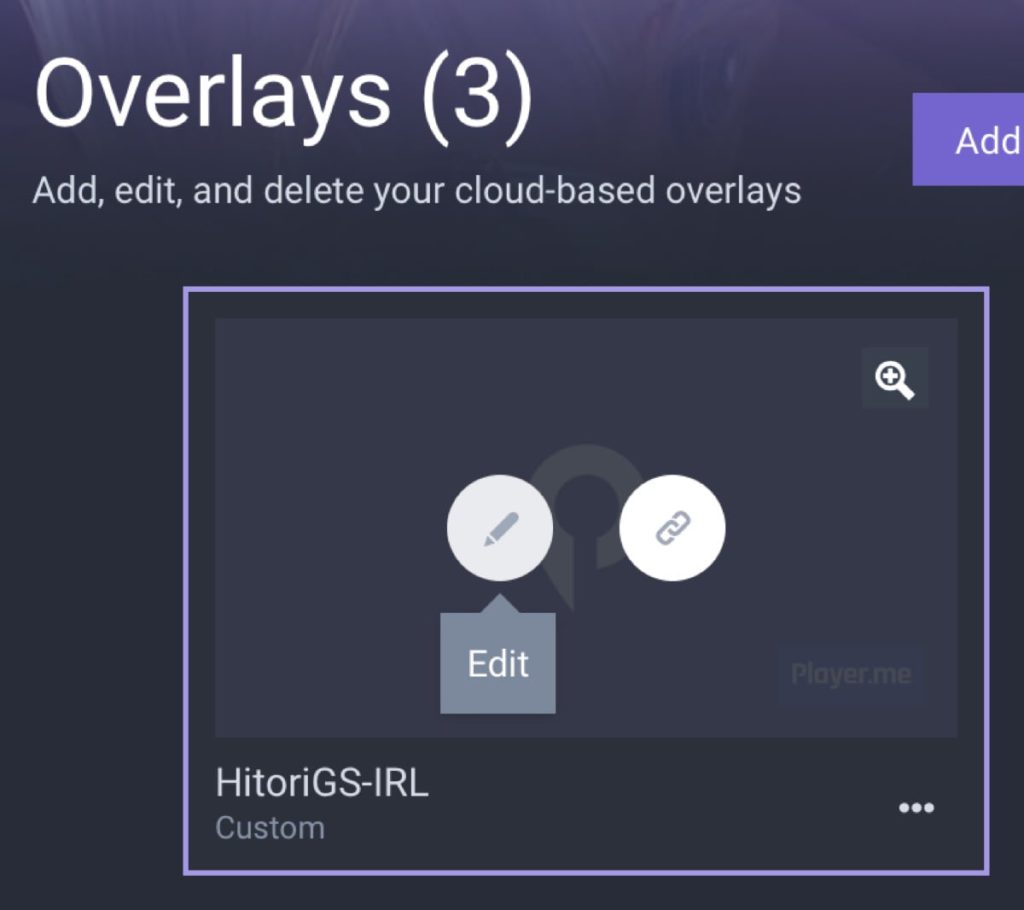
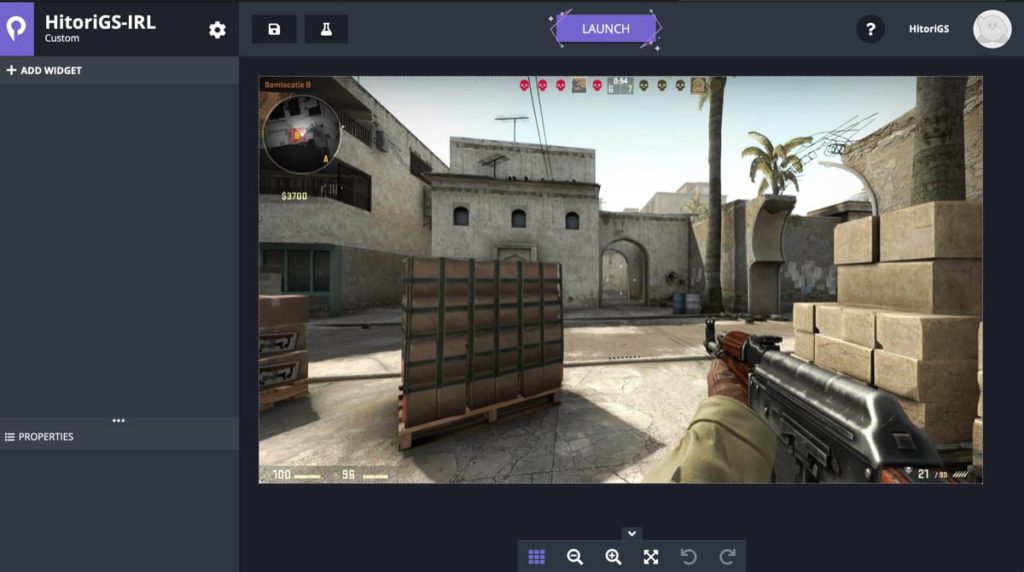
建立好一個介面後,點擊畫面上的 Edit 進行編輯,你會看到編輯器的畫面如下:

左邊 +ADD WIDGET 的部分就是新增元素的地方,左下的 PROPETRTIES 則是針對你所選擇的元素可以進行一些內容或是大小的修改。右邊則可以預覽你的畫面配置,進行放大、縮小、全螢幕等操作。
常用的元素
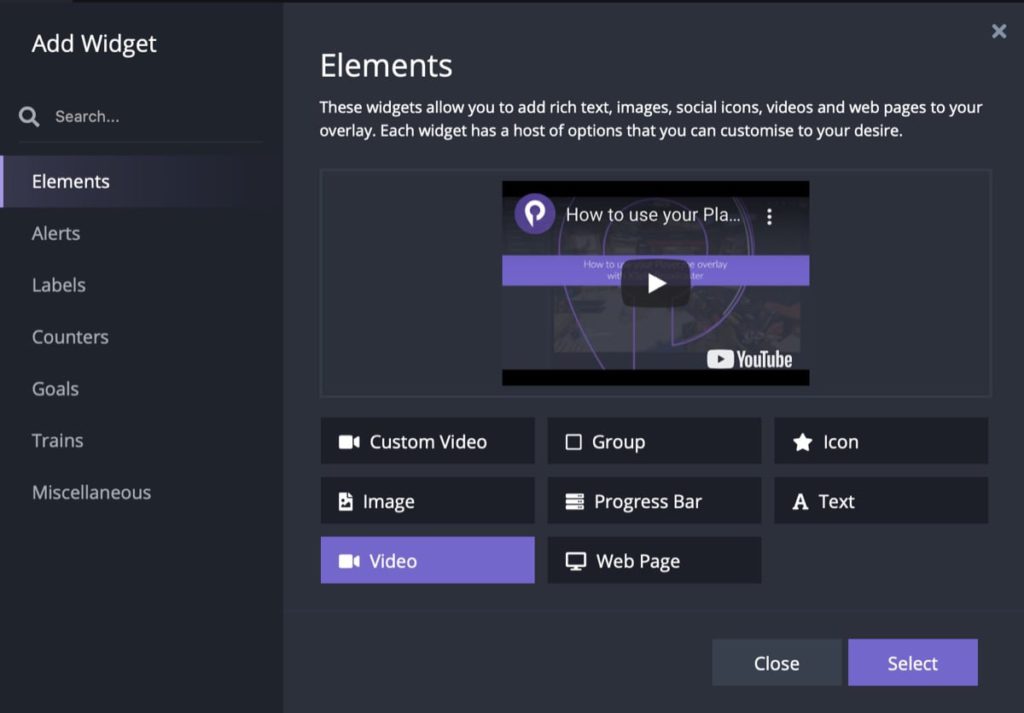
影片元素

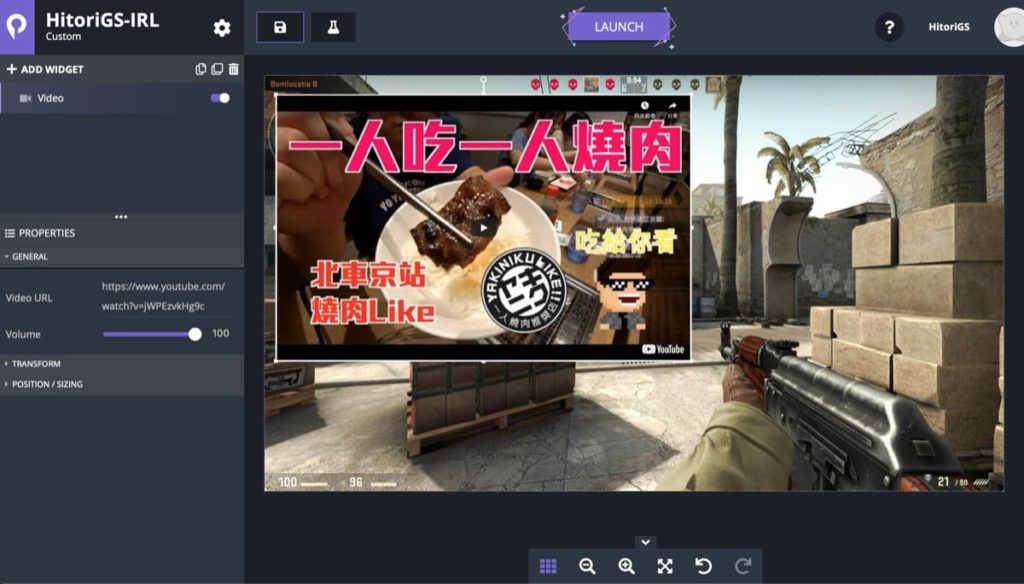
Custom Video 跟 Video 都是讓你可以在畫面上增加影片元素的工具。差別是 Custom Video 可以自己上傳影片檔案,而 Video 是讀取 YouTube 網址。可以在 Video URL 的部分填入你想擷取的影片網址,並且在右邊自訂大小與位置等等。

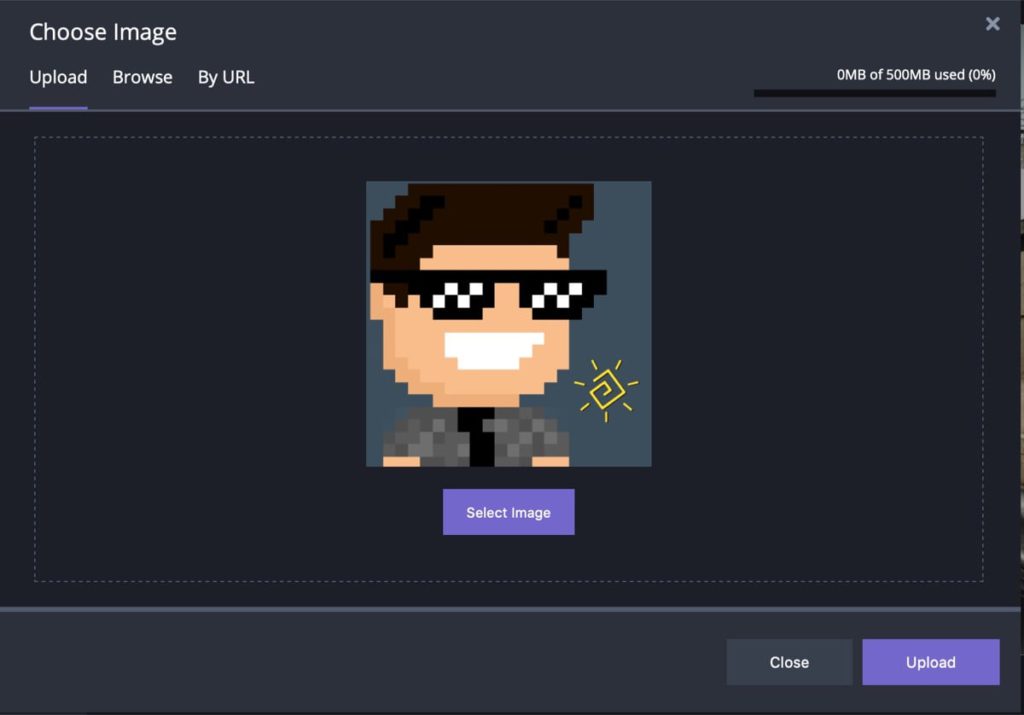
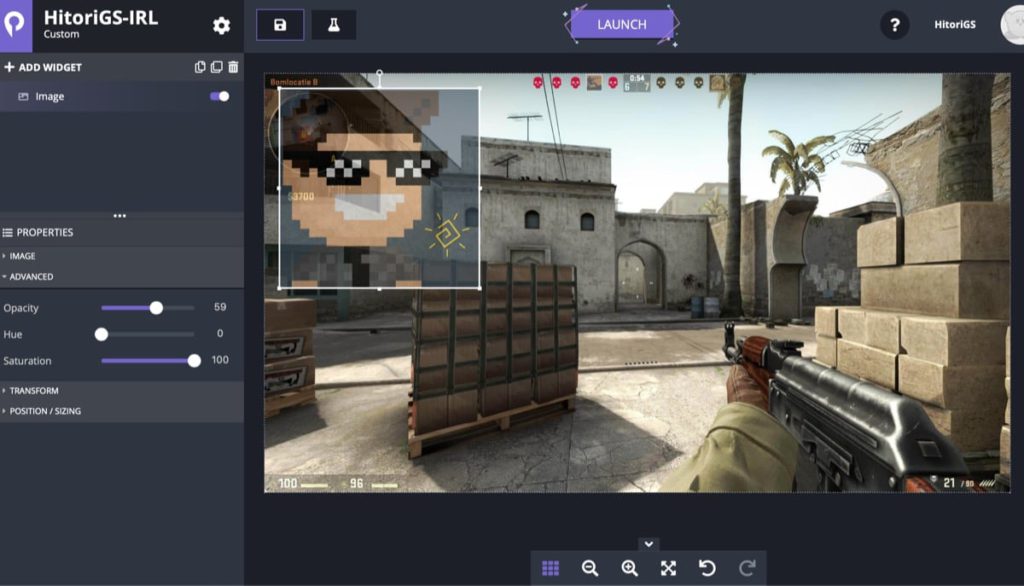
圖片元素
可以上傳自己的 logo、贊助商logo、活動圖片等圖片的元素,並且可以在左邊調整透明度、飽和度等特效。一樣可以在右邊自訂大小與位置


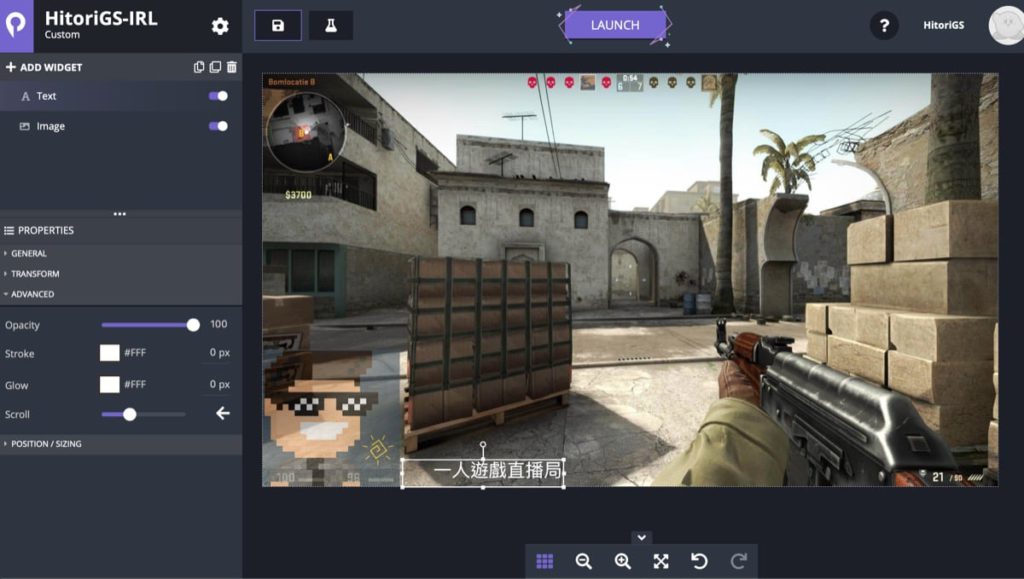
文字元素
可以輸入文字內容、調整大小、設定跑馬燈特效等效果。

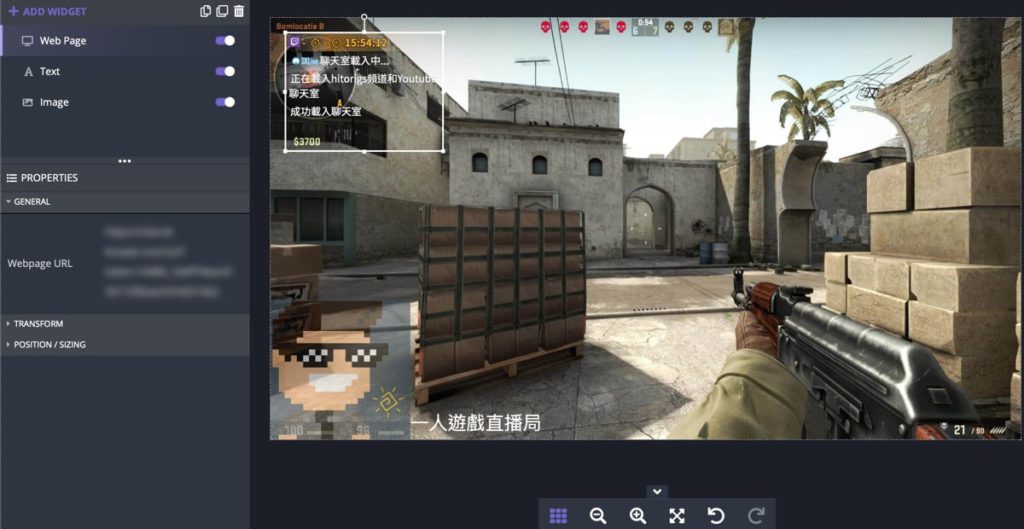
嵌入網頁元素
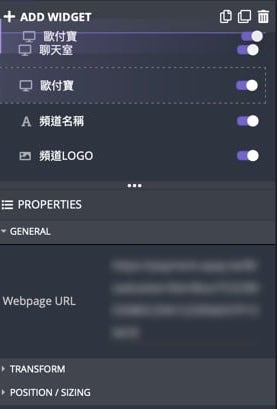
最重要的就是這個網頁元素啦,舉凡聊天室、贊助通知、實況通知或是一些比較特殊的特效都是要透過嵌入其他的網頁元素來達成效果,也是我們要採用這個服務各個不同的網頁元素整合成一個實況介面的最主要的目的。

在 WebPage URL 欄位貼入你的網頁元素網址,一樣可以在右邊自訂位置與大小。
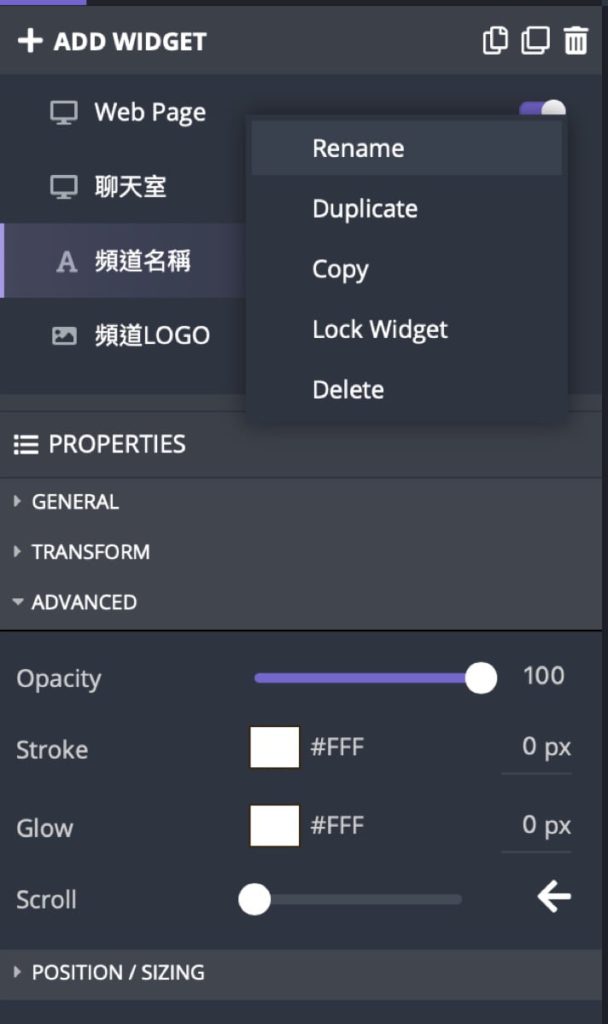
管理你的元素

當你新增不只一個元素的時候,你可以在 WIDGET 區按右鍵把元素改成容易辨識的名稱。並且可以做開關、鎖定、複製、刪除等管理。也可以直接做拖拉去調整元素的顯示順序,讓不想被蓋到的元素可以放在最前面。

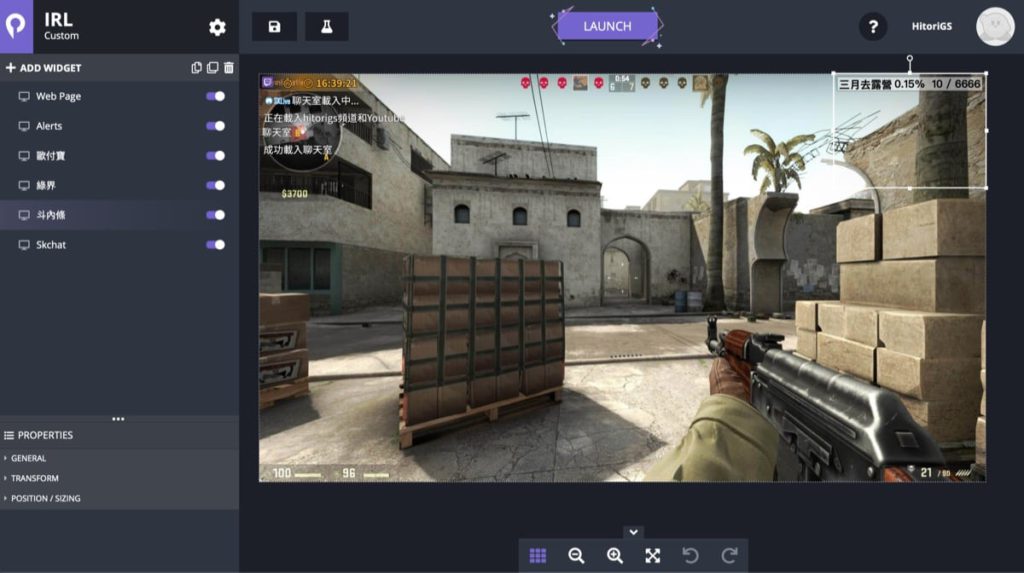
取得實況介面網址
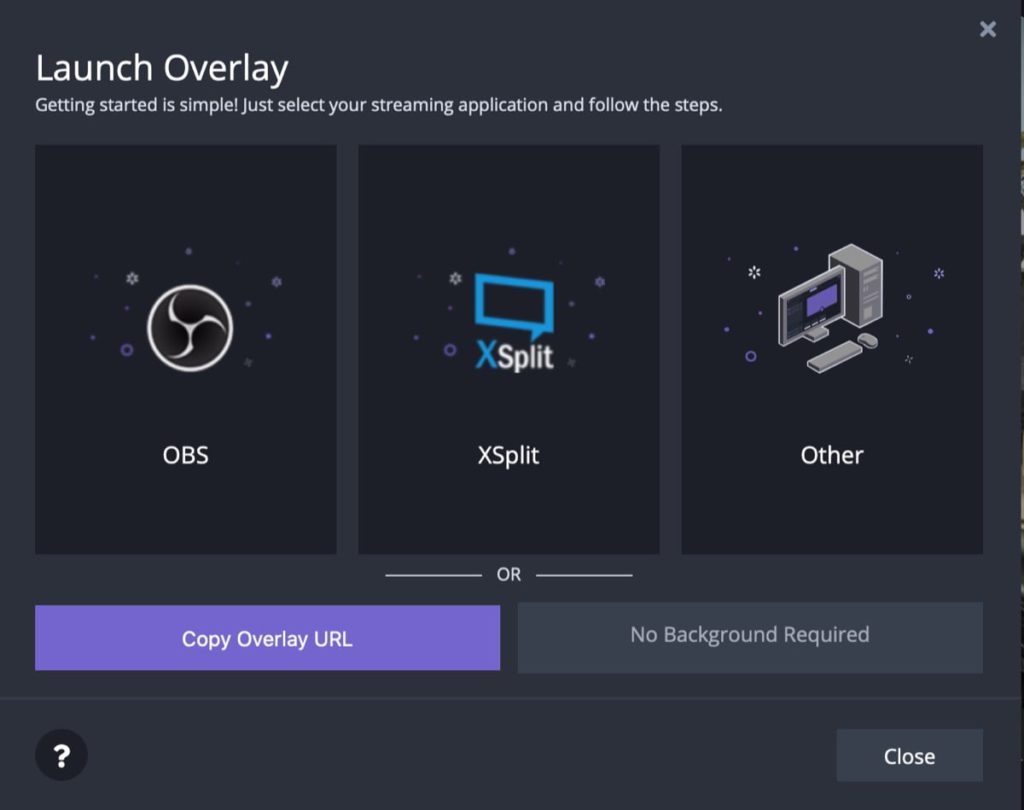
當介面的佈置都設置好後,按下畫面上方的 LAUNCH ,點擊 Copy Overlay URL 就可以獲得你做好的實況介面網址了,接下來只要把這個網址貼到你所使用的實況軟體或 APP 就可以一鍵載入全部的元素囉。

擷取到實況 APP 畫面上

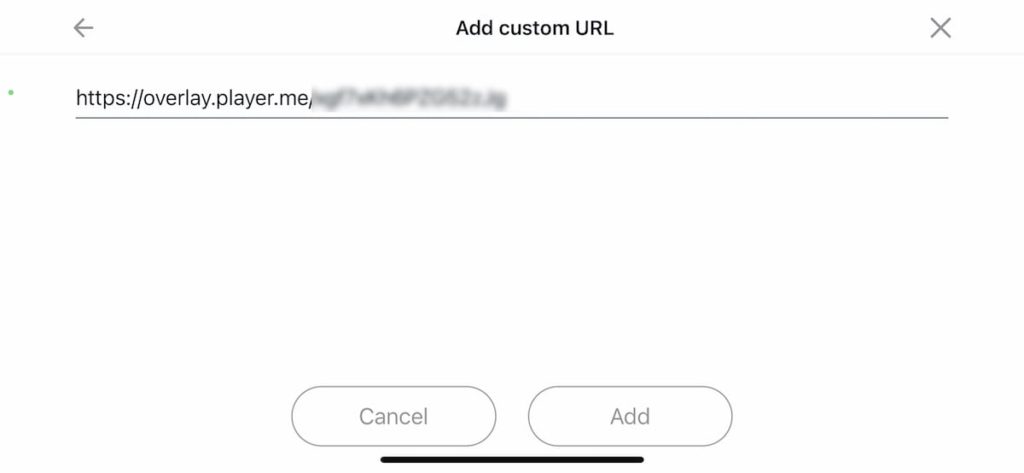
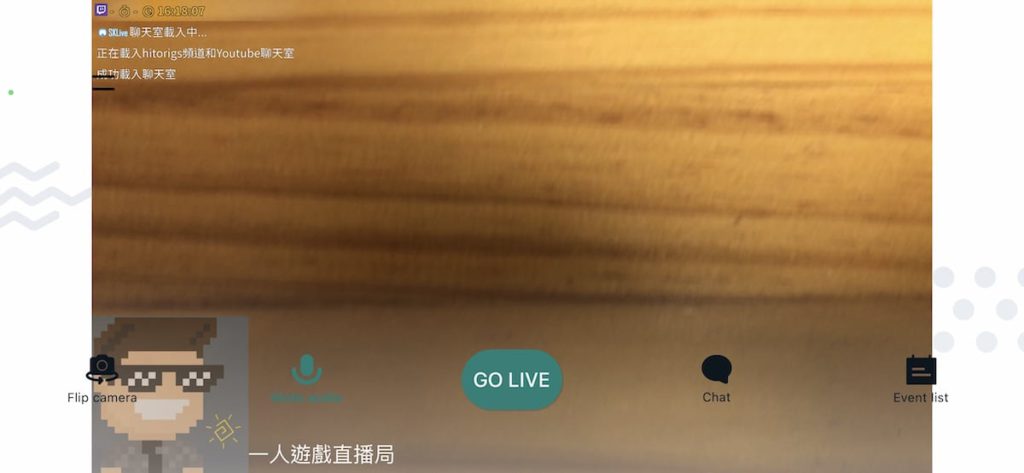
只要在實況 APP 上使用 custom URL widget,調整好大小與位置(通常是設定滿版),選擇在實況上跟預覽都出現,就不用再去分頭去設定實況 APP 上面一堆複雜的元件囉!這也是我們這篇文章最大的目的,在之後介紹實況 APP 的使用教學時,省略掉很多複雜的實況介面設定方式,因為已經先使用 player.me 設定好了。

其他常用實況元素介紹
我覺得 player.me 最大的功能就是讓我們整合 1.SKchat聊天室 2.歐付寶通知 3.綠界通知 4.streamlabs alerts 實況通知。
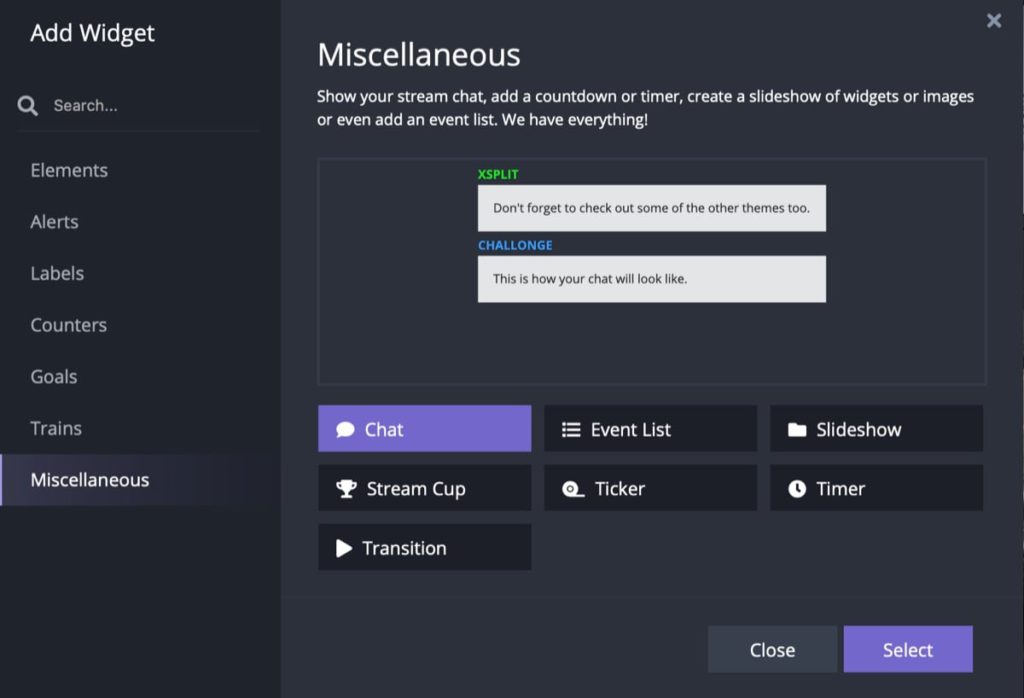
大部分的功能都在上面這幾個就搞定了,也不太需要特別去使用 player.me 上面的元素,如果你沒有使用 Skchat聊天室 或是 Streamlabs 實況通知的話可以選擇使用這裡的 chat(聊天室)、event(實況事件顯示)等功能。

歐付寶、綠界斗內條(贊助進度條)
現在比較流行的就是把使用歐付寶或是綠界的「實況主贊助」的進度條放在畫面上,讓觀眾可以知道實況主的贊助目標,網路上有數個服務可以使用,但是有些已經被歐付寶(綠界)給擋住了,現在目前可用的是由 HiakuNoGo 所開發的贊助條服務。
歐付寶、綠界斗內條服務
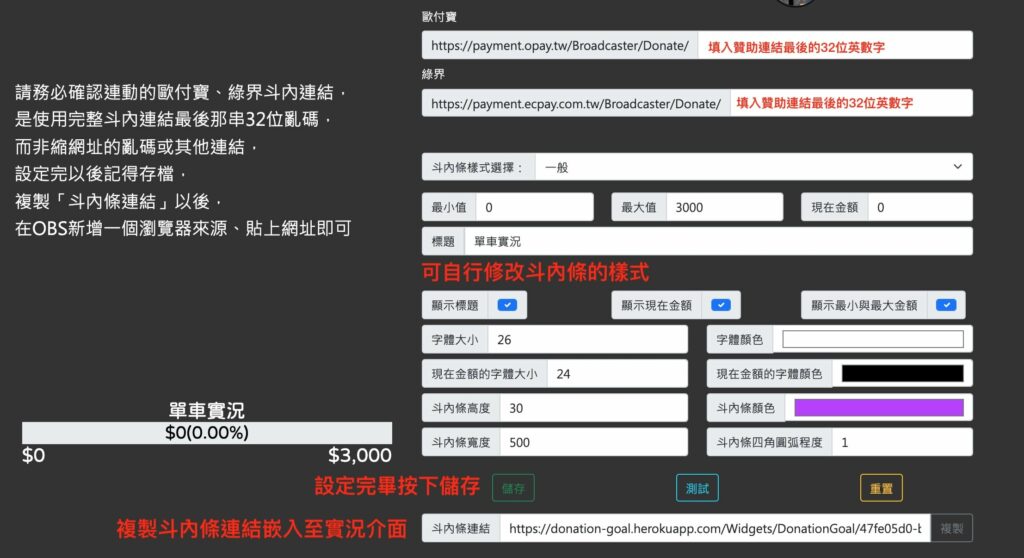
設定方式
- 使用 Twitch 帳號登入
- 分別填寫兩家實況贊助收款的連動網址後32位的英數字
- 設定完樣式後,按下「儲存」
- 最後再把網址嵌入到實況介面中,調整位置與大小就可以了


小結
如果遇到換 APP、換手機、APP軟體更新導致要重新自訂一次實況介面,有好幾個連結要嵌入實在是很麻煩,而且各家軟體的實況元素設定方式也不太一樣,最好是只要一個網址就可以搞定所有的實況介面,player.me 就可以派上用場啦!
player.me 網站已於 2022 年 4 月份之後停止服務,本文教學已失效。類似服務可以使用 StreamElements 的自訂 Overlay 來達成。
之後我也會做一系列的手機實況 APP 軟體的教學還有硬體的使用心得,請密切關注我的網站或是 YouTube 頻道,或是加入我的 Facebook 社團,一起來玩吧!